Disini akan dijelaskan bagaimana cara membuat form kontak untuk blogger dengan menggunakan script dari snapshot.com, caranya sederhana anda tinggal mengcopy kode yang ada dan memasukkanya pada halaman blogger.
Pertama anda harus login terlebih dahulu dengan account blogger, kemudian pada Dashboard, masuk ke Posting > Edit Pages, dan klik tombol New Page untuk membuat halaman baru, berikan judul (seperti Contact Us) > klik Edit Html Mode dan copykan kode dibawah, setelah selesai klik tombol Publish Page.
<form action="http://www.SnapHost.com/captcha/send.aspx" id="ContactUsCaptchaWebForm" method="post" onsubmit="return ValidateForm(this);">
<input name="skip_WhereToSend" type="hidden" value="idea.penulis@yahoo.co.id" />
<input name="skip_SnapHostID" type="hidden" value="YCUNN4U2ZE8M" />
<input name="skip_WhereToReturn" type="hidden" value="http://ideapenulis.blogspot.com/2013/12/terima-kasih.html" />
<input name="skip_Subject" type="hidden" value="Contact Form" />
<input name="skip_ShowUsersIp" type="hidden" value="1" />
<input name="skip_SendCopyToUser" type="hidden" value="1" />
<script type="text/javascript">
function ValidateForm(frm) { if (frm.Name.value == "") {alert('Name is required.');frm.Name.focus();return false;} if (frm.FromEmailAddress.value == "") {alert('Email address is required.');frm.FromEmailAddress.focus();return false;} if (frm.FromEmailAddress.value.indexOf("@") < 1 || frm.FromEmailAddress.value.indexOf(".") < 1) {alert('Please enter a valid email address.');frm.FromEmailAddress.focus();return false;} if (frm.Comments.value == "") {alert('Please enter comments or questions.');frm.Comments.focus();return false;} if (frm.skip_CaptchaCode.value == "") {alert('Enter web form code.');frm.skip_CaptchaCode.focus();return false;} return true; } function ReloadCaptchaImage(captchaImageId) { var obj = document.getElementById(captchaImageId); var src = obj.src; var date = new Date(); var pos = src.indexOf('&rad='); if (pos >= 0) { src = src.substr(0, pos); } obj.src = src + '&rad=' + date.getTime(); return false; }
</script>
<table border="0" cellpadding="5" cellspacing="0" style="width: 600px;">
<tbody>
<tr>
<td><b>Nama*:</b> </td>
<td> <input maxlength="60" name="Name" style="width: 350px;" type="text" /></td>
</tr>
<tr>
<td><b>No. Telp*:</b> </td>
<td><input maxlength="43" name="PhoneNumber" style="width: 350px;" type="text" />
</td>
</tr>
<tr>
<td><b>Email*:</b></td>
<td><input maxlength="60" name="FromEmailAddress" style="width: 350px;" type="text" /></td>
</tr>
<tr>
<td><b>P e s a n*:</b></td>
<td><textarea cols="40" name="Comments" rows="7" style="width: 350px;"></textarea></td>
</tr>
<tr>
<td align="center" colspan="2">
<table border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td colspan="2" style="padding-bottom: 18px;"> <a href="http://www.snaphost.com/" style="color: #000099; font-family: Verdana, Arial, Helvetica; font-size: 11px; text-decoration: none;"> <rel="nofollow"> Web ini diproteksi Anti-Spam oleh <span style="text-decoration: underline;">SnapHost.com</span></a></td>
</tr>
<tr valign="top"><td><i>Masukkan Kode Anti-Spam*:</i><input maxlength="6" name="skip_CaptchaCode" style="width: 80px;" type="text" /></td>
<td> <a href="http://www.snaphost.com/" rel="nofollow"><img alt="Kode Anti-Spam" id="CaptchaImage" src="http://www.SnapHost.com/captcha/CaptchaImage.aspx?id=YCUNN4U2ZE8M&ImgType=2" style="margin-left: 20px;" title="Anti-spam web forms" /></a></td>
</tr>
</tbody>
</table>
* - required fields.
<input name="skip_Submit" type="submit" value="Submit" /></td>
</tr>
</tbody>
</table>
</form>
alamat.email@anda ganti dengan email anda, alamat web ucapan terima kasih ganti dengan halaman
anda(halaman terima kasih ini harus sudah dibuat sebelumnya, caranya
samaseperti diatas hanya isinya adalah ucapan seperti "terima kasih telah
menghubungikami"
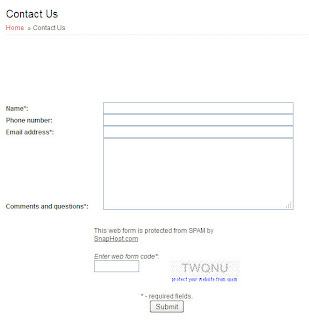
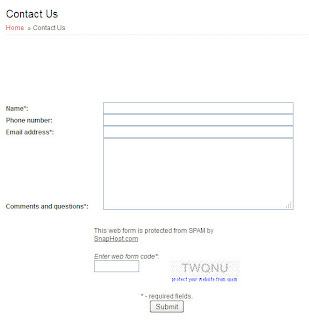
Setelah melakukan semua hal diatas anda akan mempunyai
halaman Contact Us sepertigambar berikut:
 Anda juga bisa membuat form kontak dengan membuatnya pada situs foxyform atau 123contactform, setelah mendapatkan kode atau script dari sana lakukan langkah untukmengcopy kode pada halaman blogger anda.
Demikianlah, Terima kasih dan jangan ragu untuk meninggalkan komentar.
Anda juga bisa membuat form kontak dengan membuatnya pada situs foxyform atau 123contactform, setelah mendapatkan kode atau script dari sana lakukan langkah untukmengcopy kode pada halaman blogger anda.
Demikianlah, Terima kasih dan jangan ragu untuk meninggalkan komentar.















2 comments:
apa bedanya dengan kotak komenter ? mohon jelaskan ! terima kasih
Contact us, ada beberapa hal yang mungkin rahasia, dan dikirim langsung ke email, kalo komentar mungkin ditampilkan secara umum diblog.
Post a Comment